全世界App Store 1位のリズムゲームCytus II
「Cytus II」は全世界で人気を博した「Cytus」「DEEMO」「VOEZ」の製作スタッフが、全力で開発に取り組んだRayark 4つ目のリズムゲームタイトルです。私たちはUIアート、作中のインタラクションやモーションの制作をトータルで担当しています。

UI Art & Interaction





Case Study
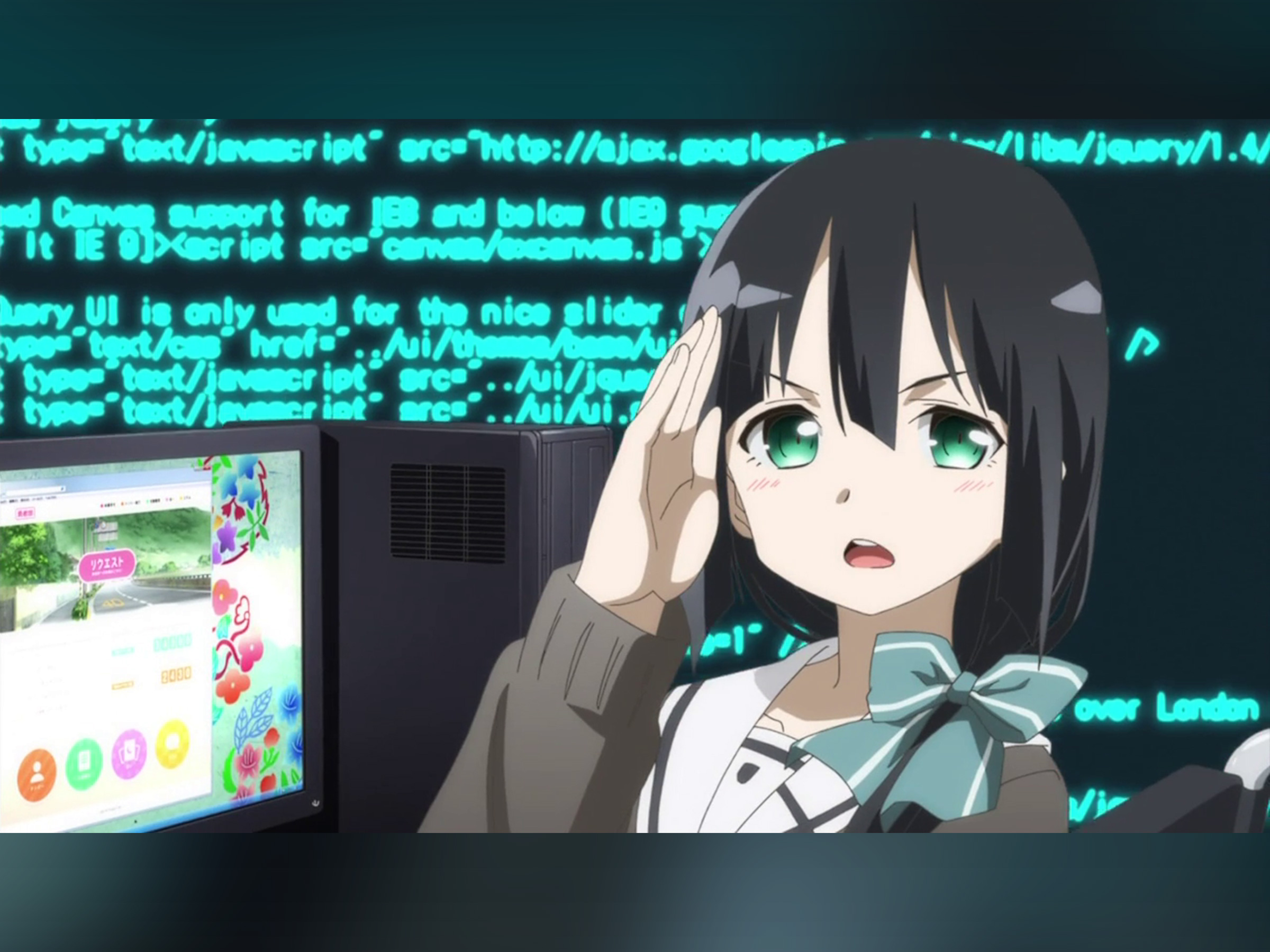
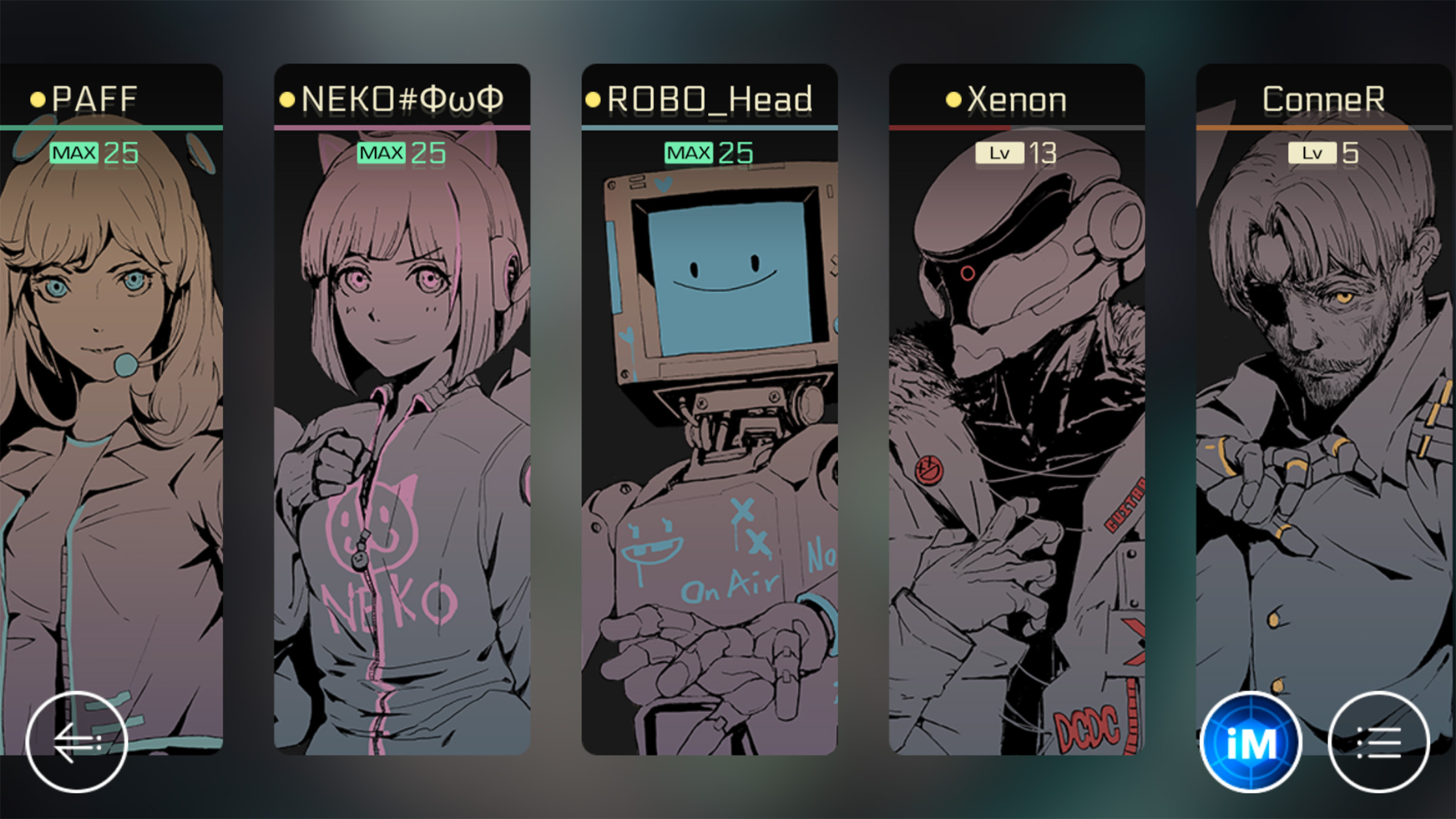
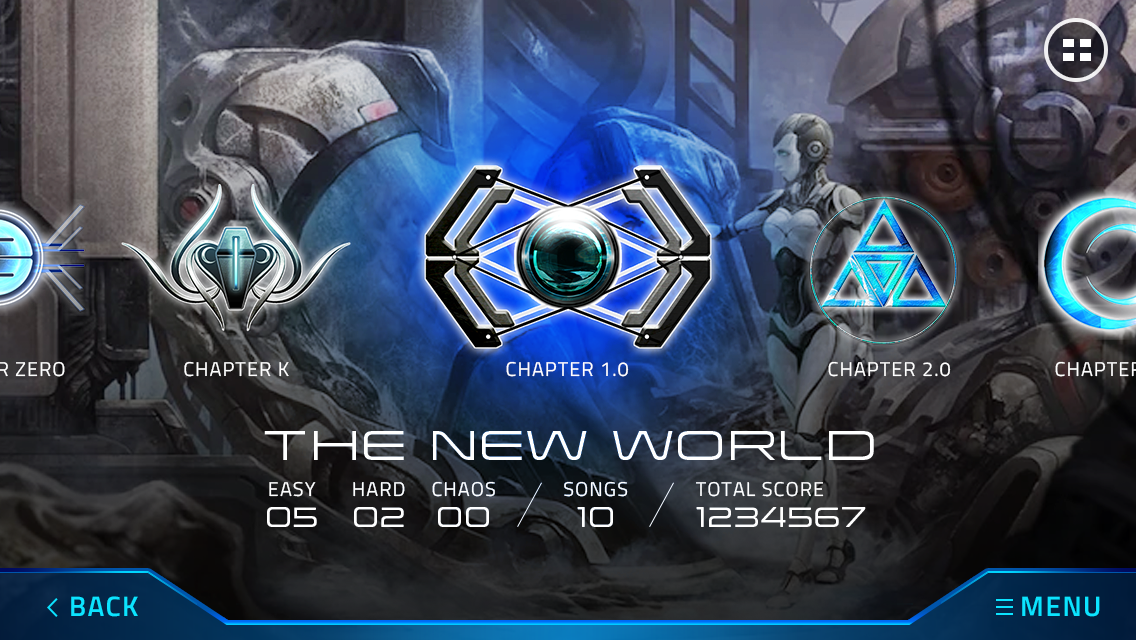
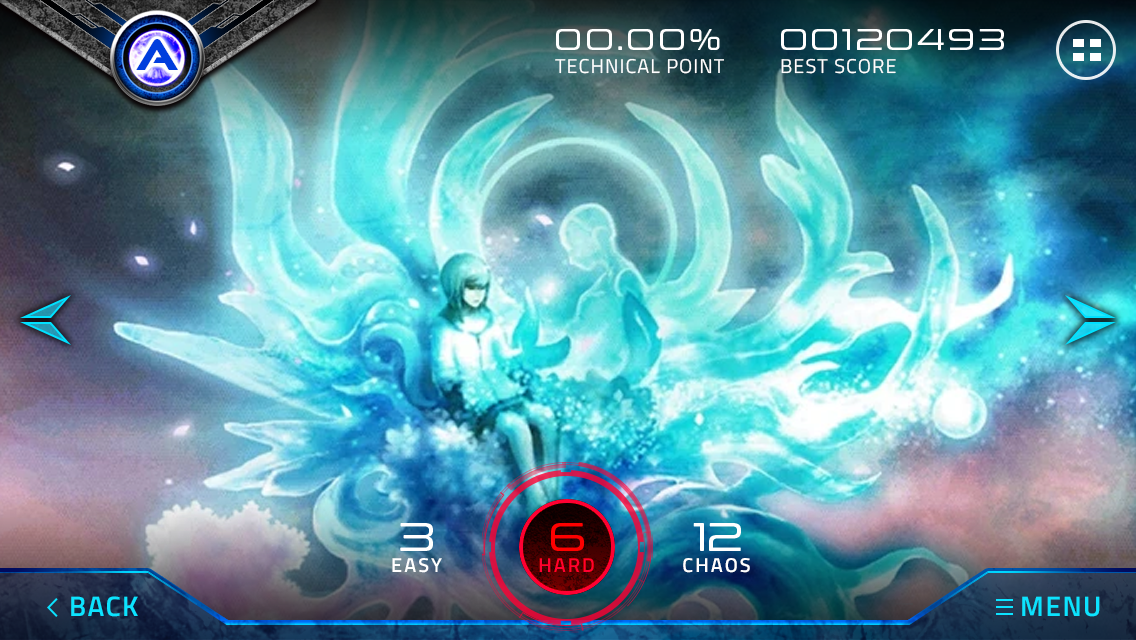
キャラクター選択画面
このゲームではプレイ画面まで到達するステップ数が多いのが課題でした。キャラクター選択、キャラクター詳細表示、曲選択、プレイ前の設定を通る必要があります。そこで考えたのが階層を感じさせない遷移を行うこと。アコーディオン式UIを採用することで遷移する画面数を少なく見せています。


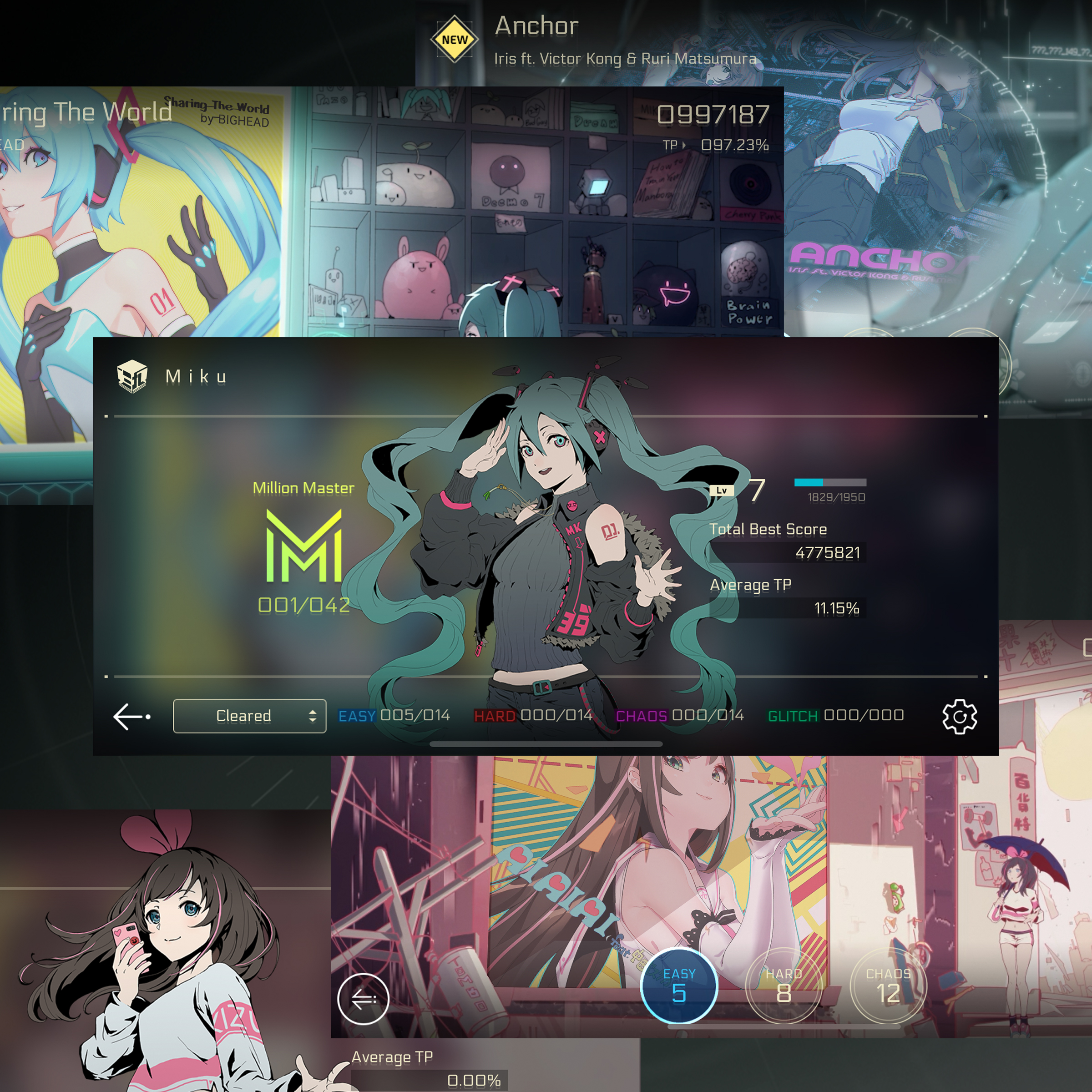
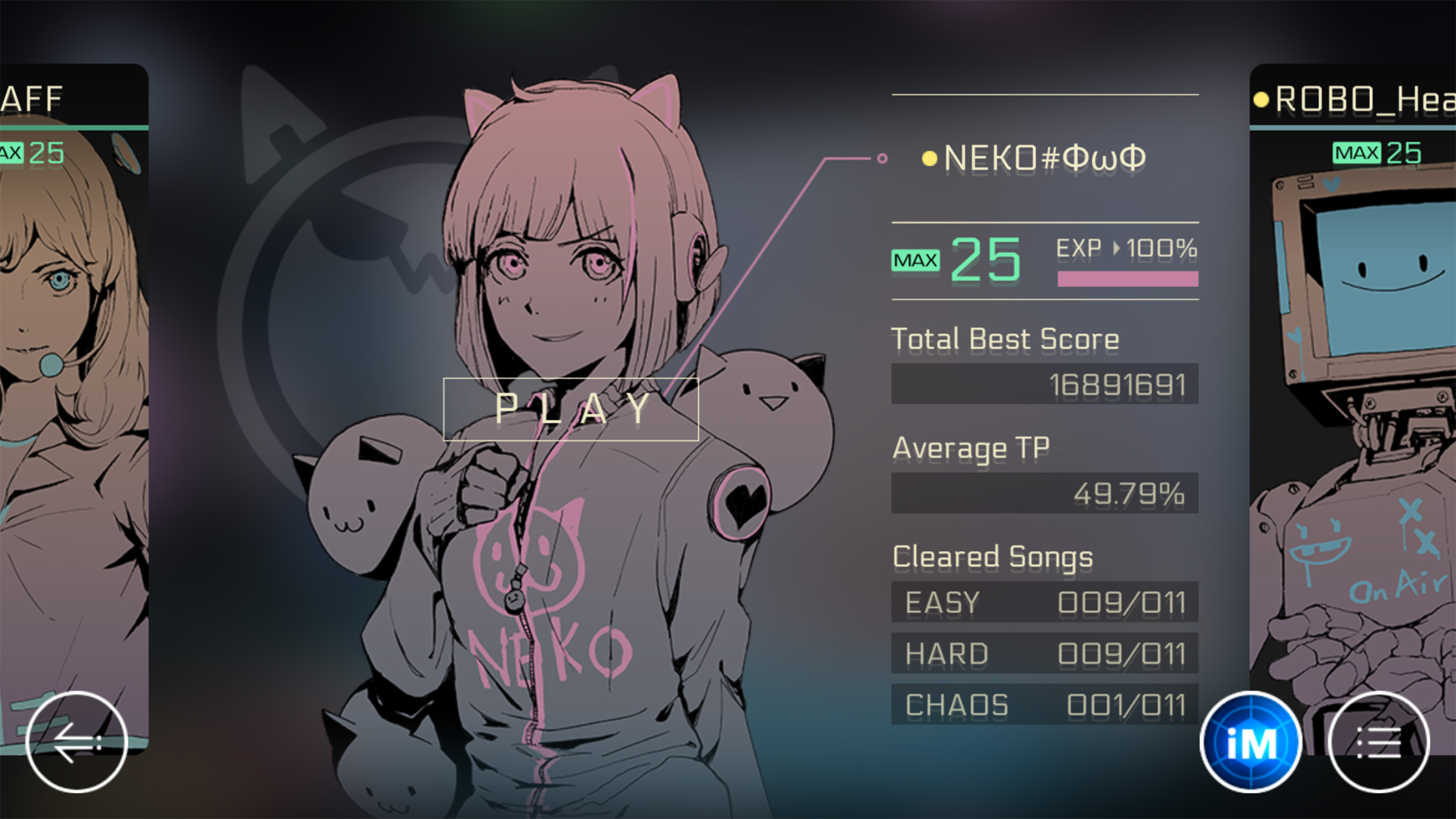
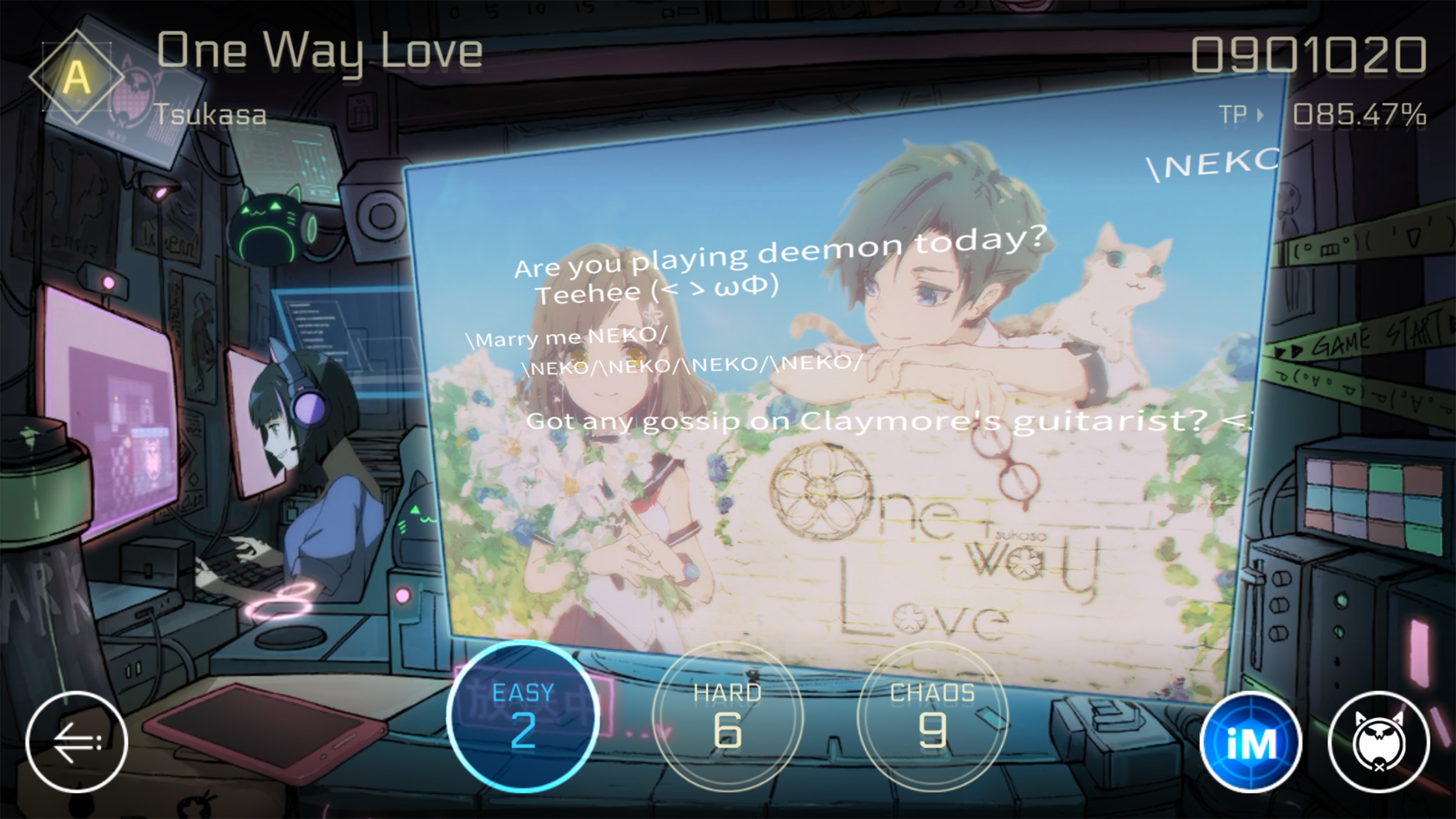
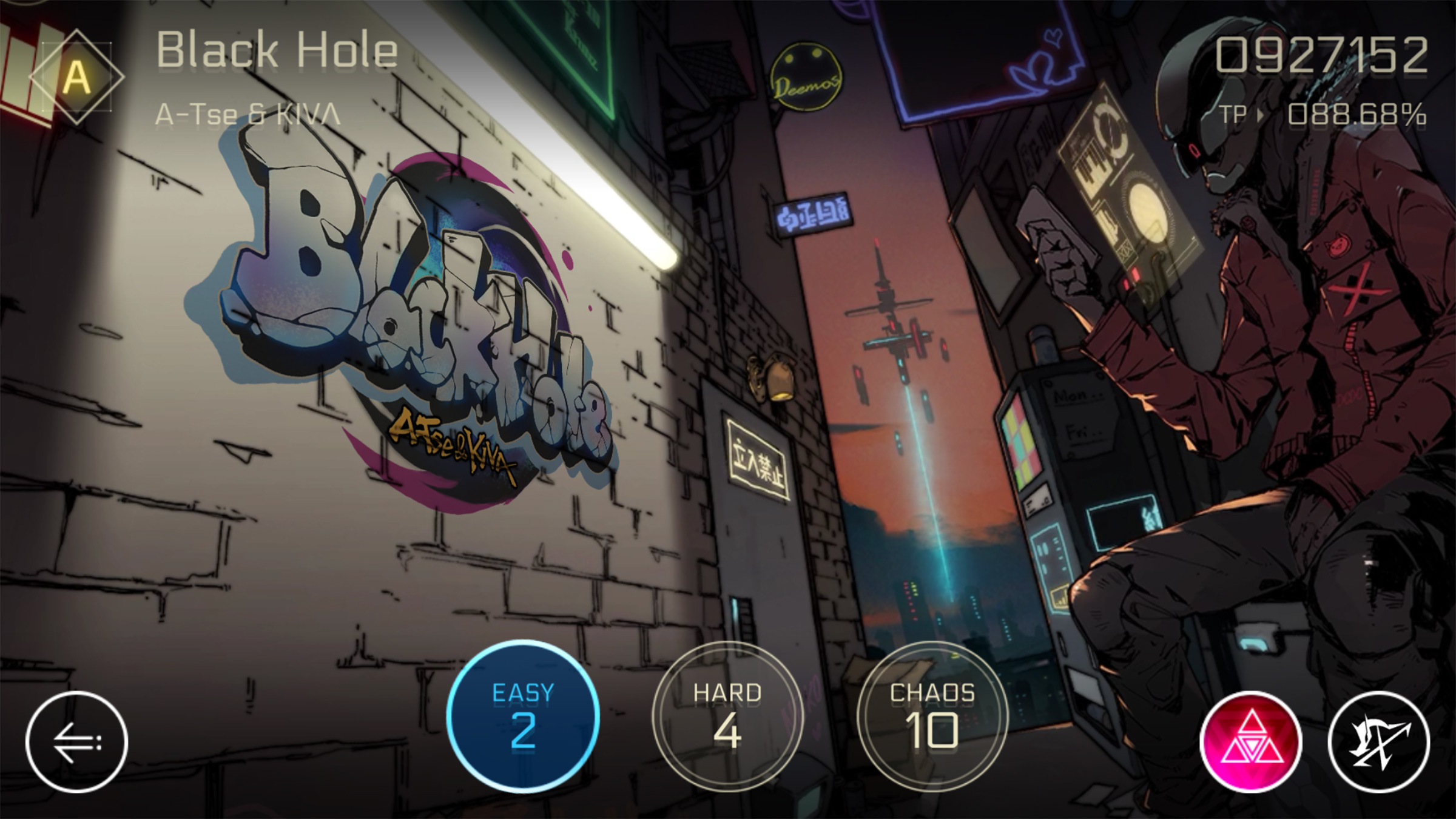
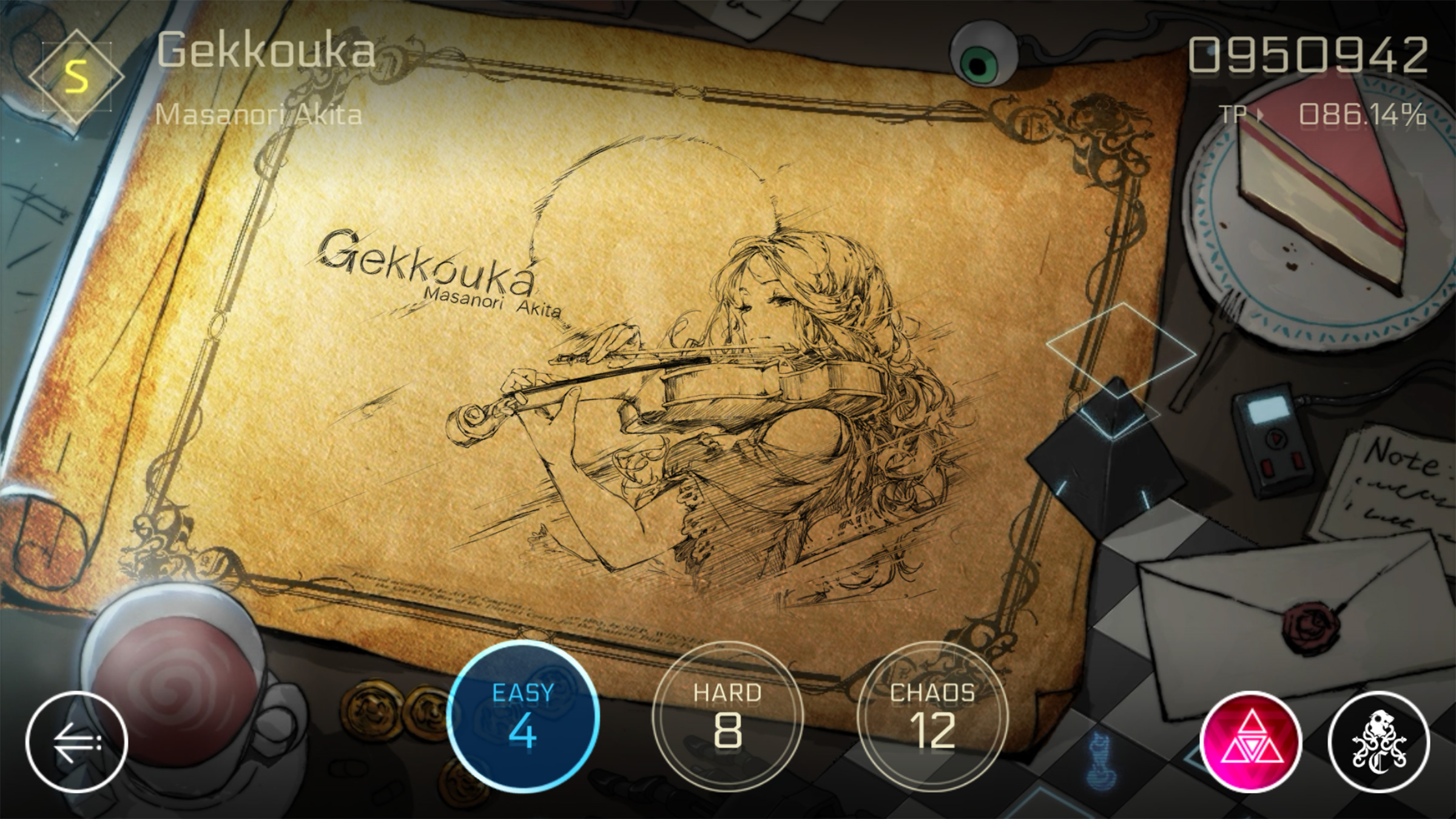
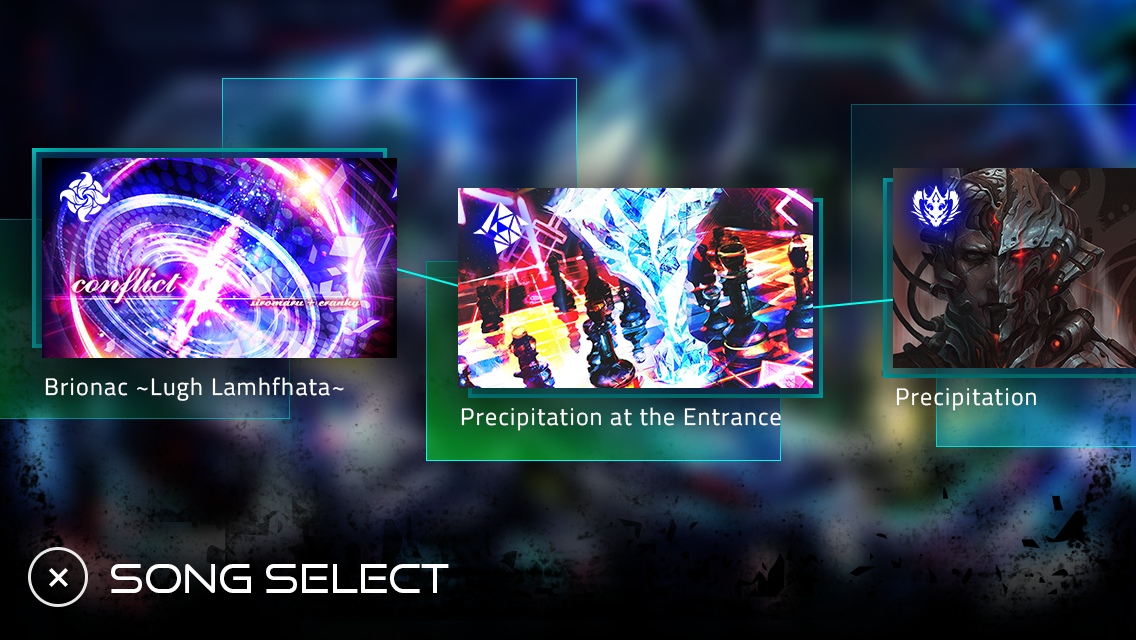
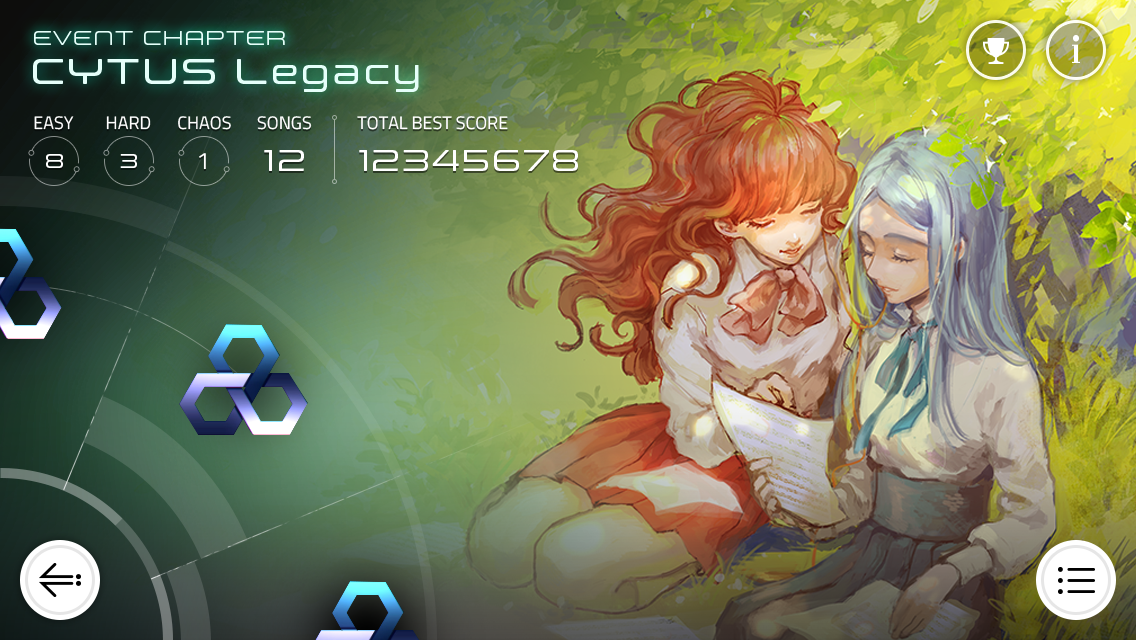
曲選択画面
従来のリズムゲームでは定められたUIでジャケット画像のみ変化する手法が多用されています。しかし、キャラクターごとのチャプター式でストーリーが展開されるCytus IIでは、もっと没入感が必要ではないか…
私たちはキャラクター毎にフォーマットを変える手法を取りました。操作できるUIは一定のルールで配置されますが、ジャケット画像はパース付きでスクリーンに投影されたり、壁画のグラフィティ、または紙に描かれた線画とキャラクターごとに大きな変化を加えました。




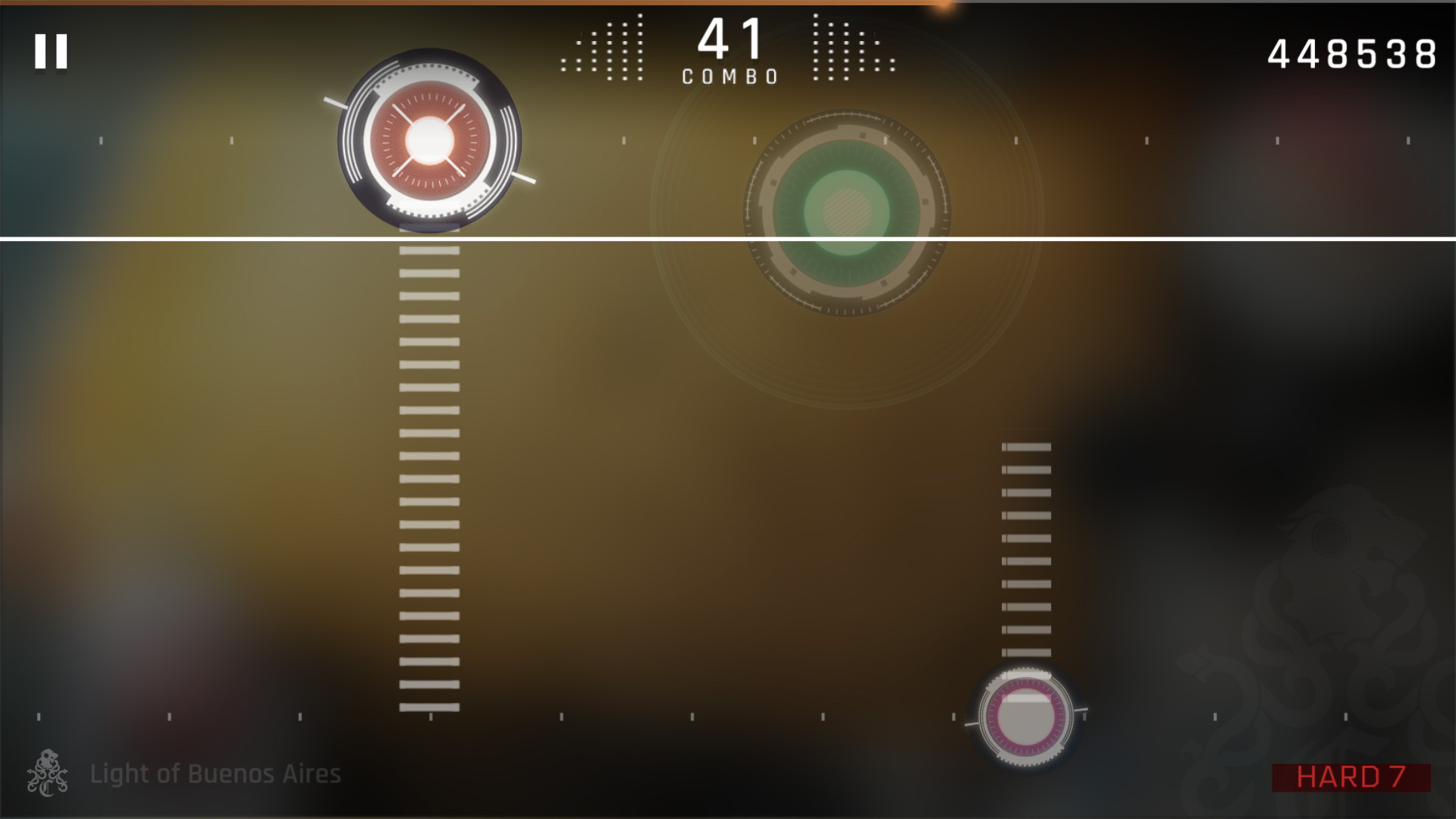
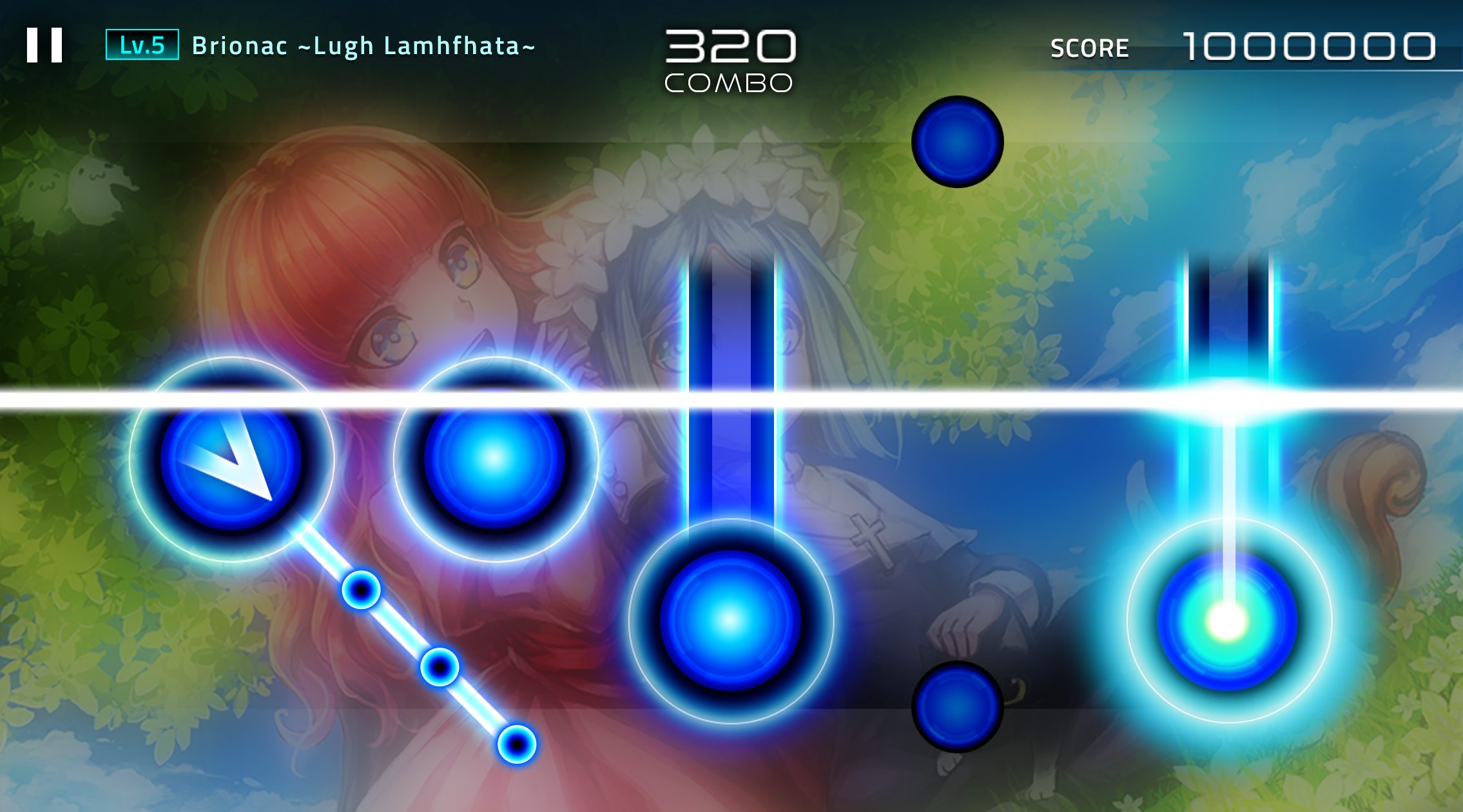
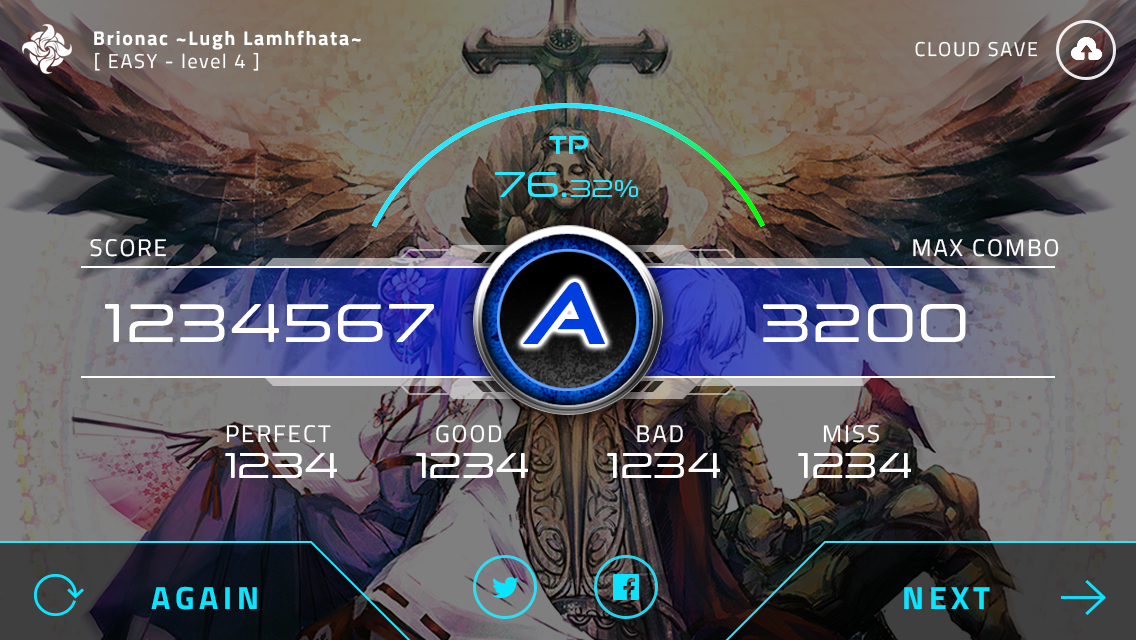
プレイ画面
タップノーツの作り込み
タップするノーツと呼ばれる要素。スピード感あるプレイ体験の中でユーザーに多くの情報を伝える必要があります。ノーツのスライド、長押し、出現やフィードバックの明確さなど多くの課題がありました。分かりやすく、クリエイティブ性も失わない。私たちは多くのモックアップを制作しデザインを練り上げました。




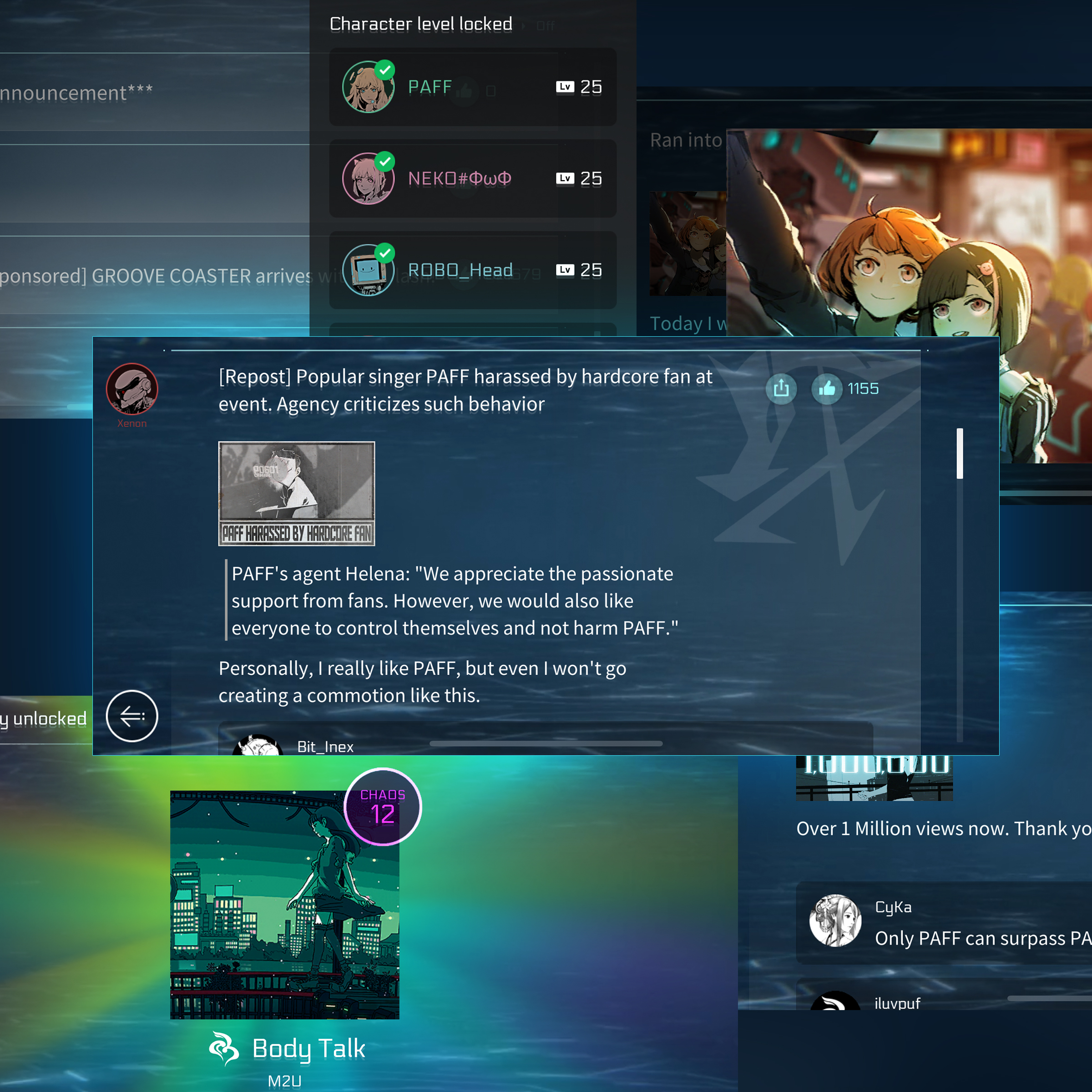
シームレスな遷移体験
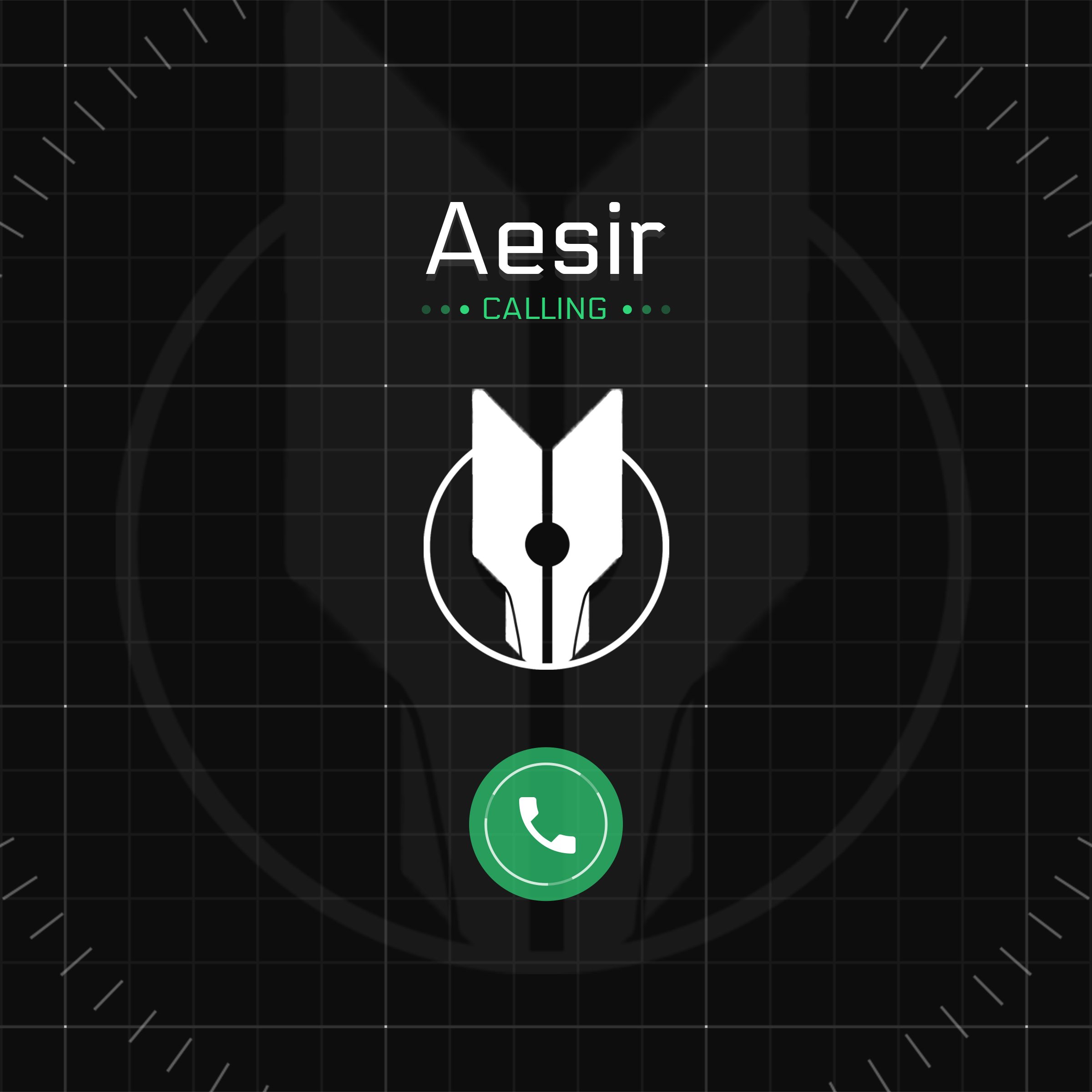
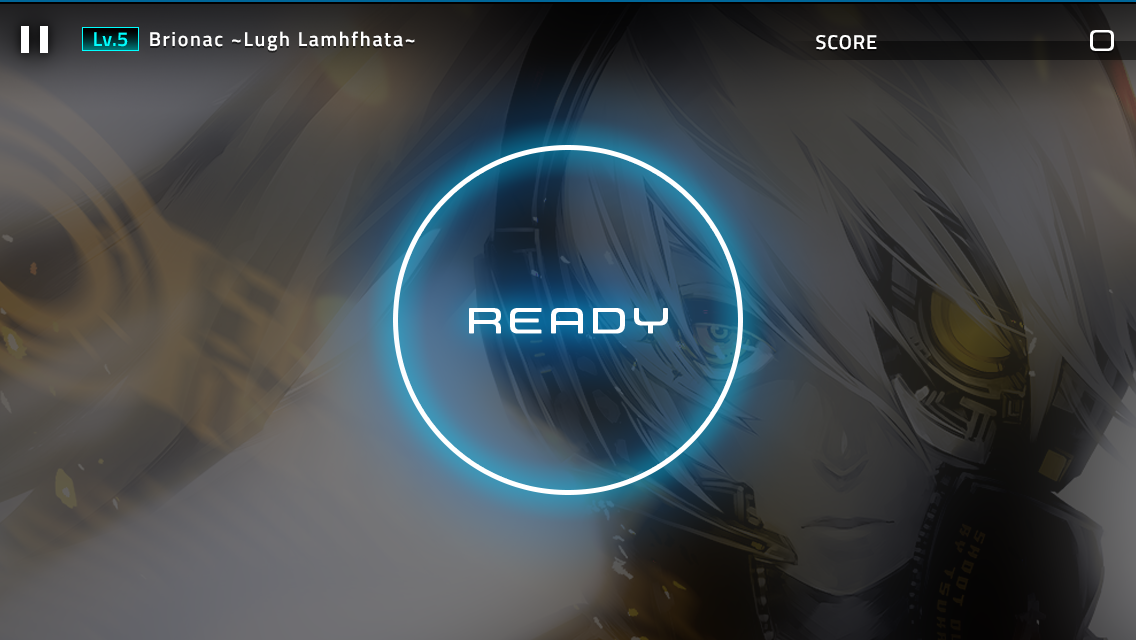
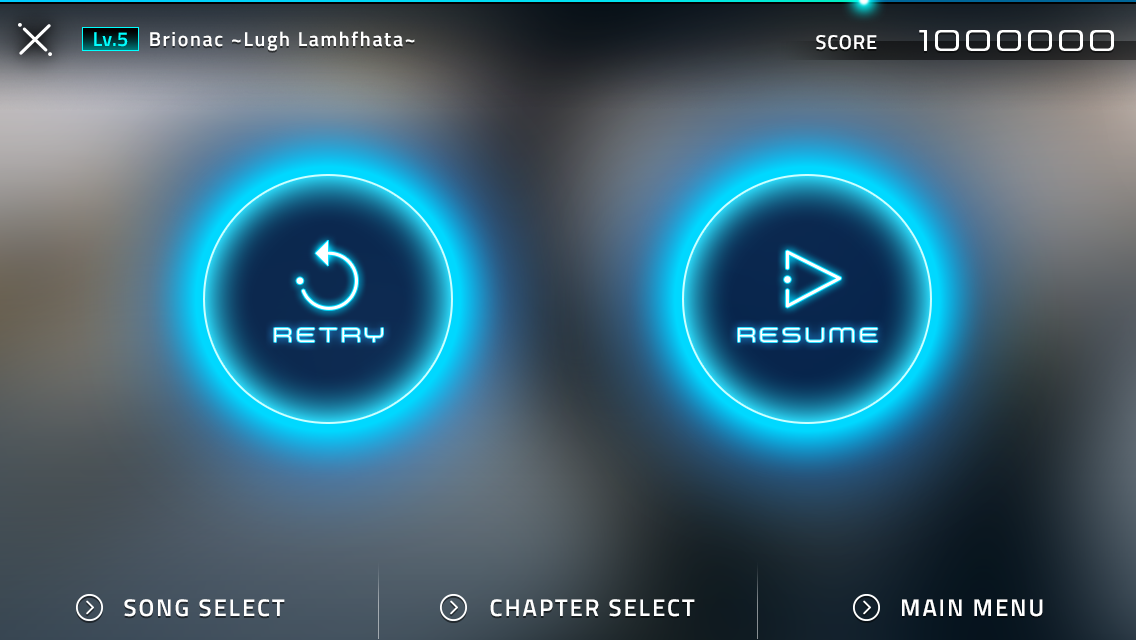
スタート画面、プレイ後のリザルト画面はシームレスな演出を目指しました。曲選択画面から統一された背景がボケて表示されることで、ユーザーは統一された世界観でプレイできます。この体験はゲーム内のBGMでも再現。画面遷移で音が途切れることなく重なり、調和します。


Mockup
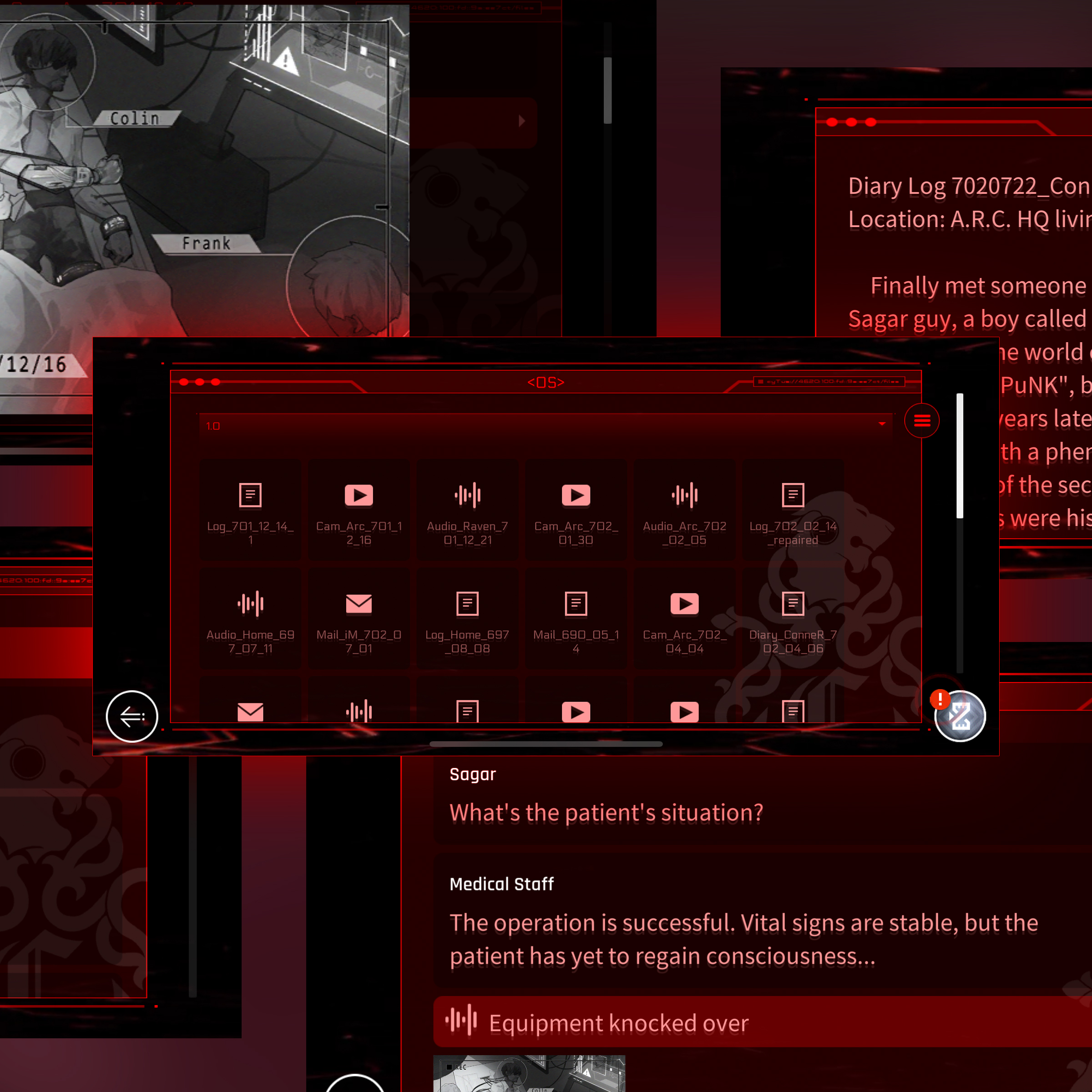
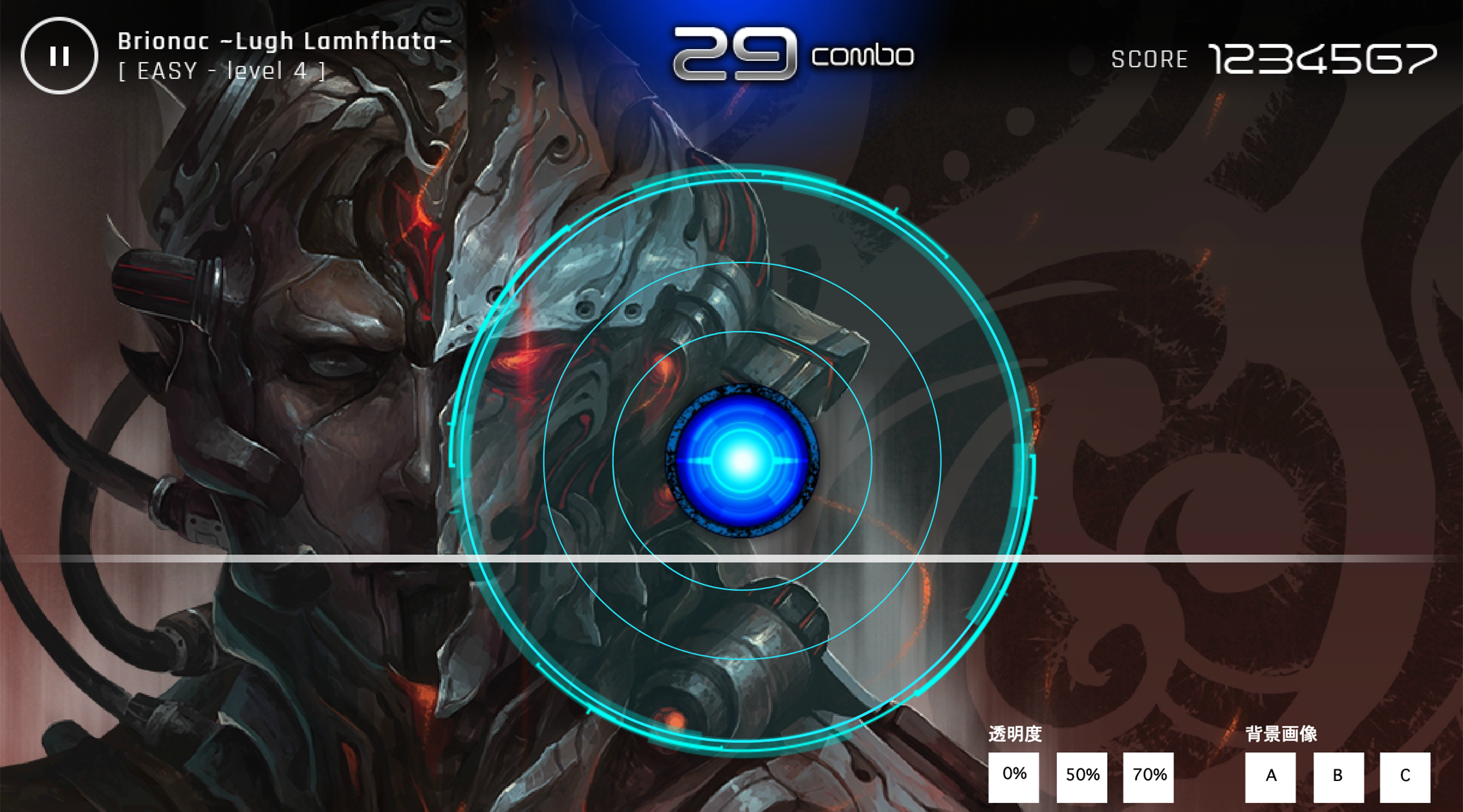
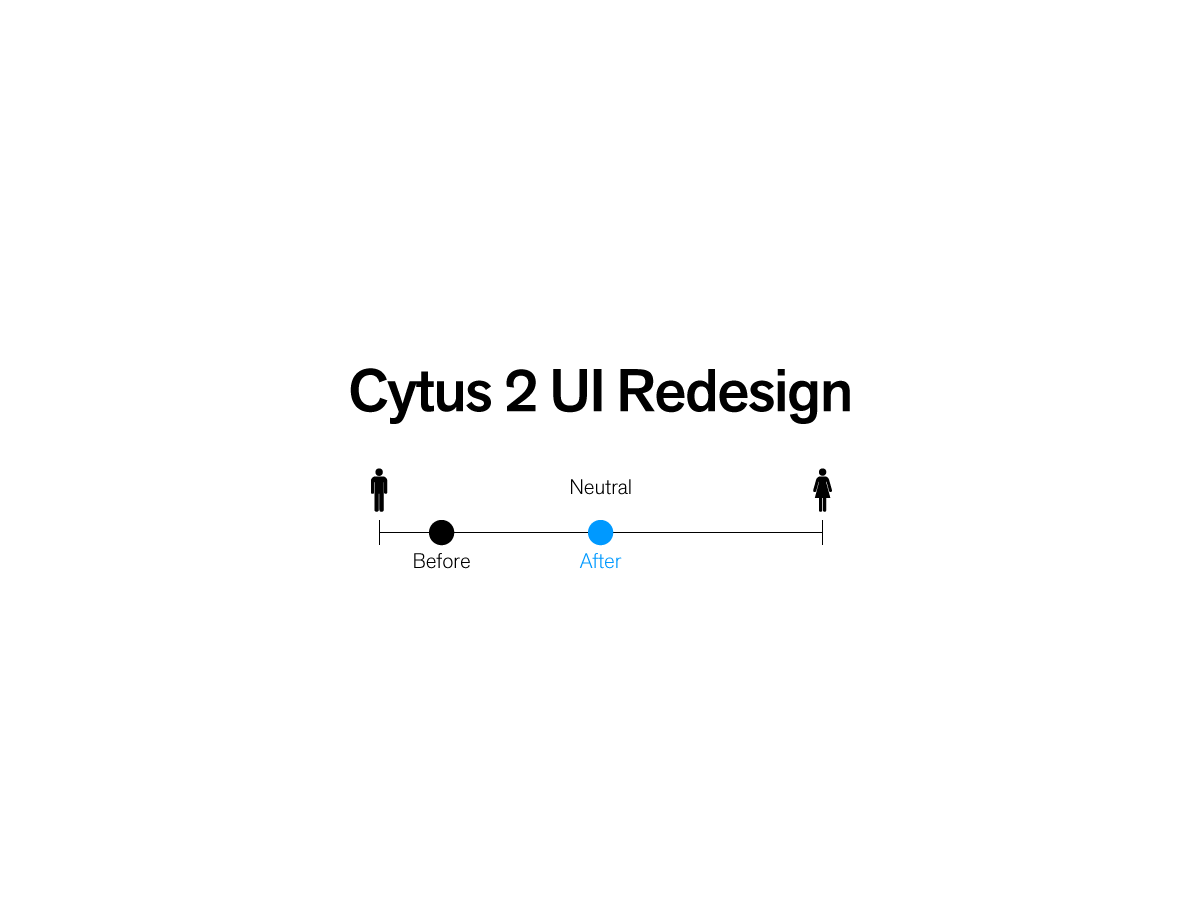
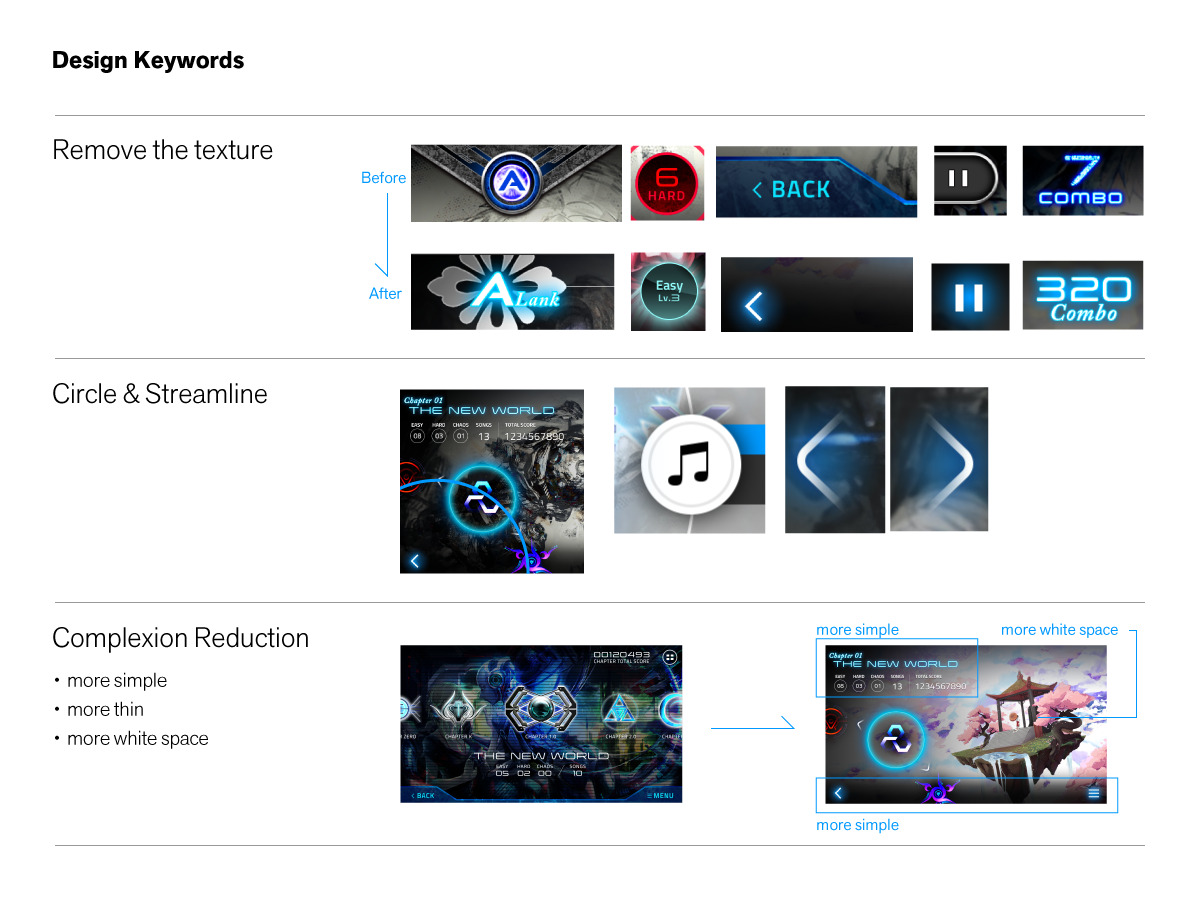
開発初期のタイプ1
初期段階は前作Cytusの重厚なSF世界観を引きつぐ試みでした。曲のジャケット画像はジャンルやイラストレーターによって作風が大きく変わってしまう。男性的に振り切りすぎている。本プロデューサーの張翔(Gulu)氏のフィードバックをもとに次の方向性を模索します。






ビジュアルが明確になったタイプ2
前段階のフィードバックを受けて、より中性的なUIアートを検証しました。最終的にはメインイラストレーターであるChing Yeh氏のアートに合わせて調整を行いリリースバージョンを制作しています。











Team
- Client & Develop
- Rayark Inc.
- UI Art & Interaction Design
- Shiiho Furukawa (Raywarp)
- Interaction Mockup
- PROMOTAL Inc.
- Engineering
- Kojiro Toshioka
- Special Thanks
- Ming-Ling Liou, Norihide Kakuta, Takafumi Kiyota, Tomoya Hariguchi